Plugin LiteSpeed Cache merupakan plugin yang membantu Anda untuk meningkatkan performa kecepatan website WordPress. Selain fitur utama berupa fitur cache, plugin ini juga menyediakan fitur-fitur lain seperti minify CSS, minify JavaScript, dan HTML untuk mengurangi ukuran file halaman website Anda, serta fitur optimasi gambar untuk mengurangi ukuran gambar situs web Anda.
Walaupun memiliki banyak fitur plugin LiteSpeed Cache bisa Anda download dan gunakan dengan gratis dari halaman plugin WordPress. Tapi, untuk menggunakan plugin ini, pastikan server yang Anda gunakan mendukung plugin ini.
Untuk dukungan plugin LiteSpeed Cache, silakan cek halaman panel yang Anda gunakan atau tanyakan ke penyedia layanan hosting yang Anda gunakan.
Pada tutorial setting plugin LiteSpeed Cache kali ini, saya akan menjelaskan dasar-dasar yang perlu di optimasi sehingga cocok untuk Anda yang mungkin baru saja menggunakan WordPress atau plugin ini. Yuk, simak tutorial ini sampai selesai!.
Plugin LiteSpeed Cache membutuhkan server web yang mendukung LiteSpeed Web Server untuk dapat berfungsi dengan baik. Pastikan Anda hosting Anda sudah menggunakan server ini, tanyakan ke penyedia layanan hosting yang digunakan untuk info lebih lengkap
Instalasi Plugin LiteSpeed Cache

Untuk menginstal plugin LiteSpeed Cache di situs WordPress Anda, ikuti langkah-langkah berikut:
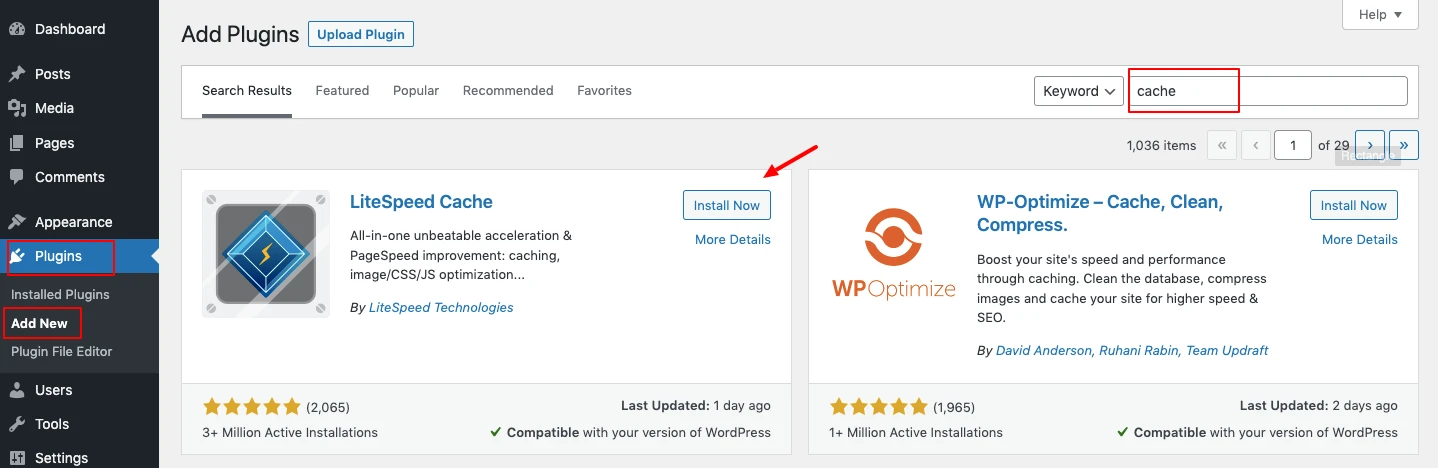
- Dari halaman admin, navigasi ke menu Plugins > Add New.
- Pada kolom pencarian ketikan “cache”.
- Instal dan aktifkan plugin LiteSpeed Cache.
Setting Plugin LiteSpeed Cache
Mengaktifkan Server Cache
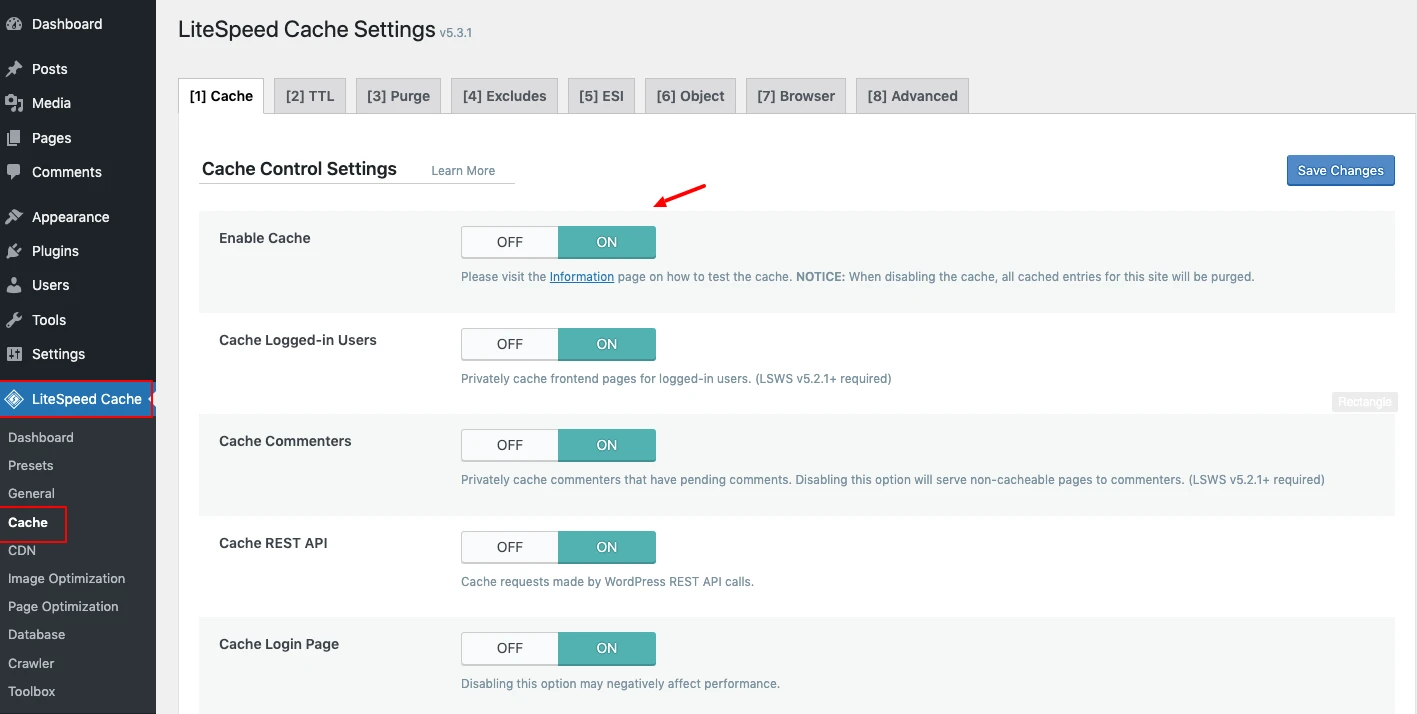
Fitur Server Cache secara otomatis berfungsi setelah LiteSpeed Cache diaktifkan. Untuk memastikan silakan cek dari menu LiteSpeed Cache > Cache, kemudian klik tab Cache.

Minify File CSS, JS & HTML
Metode minify adalah proses mengurangi ukuran file dengan cara menghilangkan spasi, komentar, dan karakter lain yang tidak diperlukan. Ini dapat mempercepat loading website karena file yang lebih kecil akan lebih cepat ditransfer ke browser pengujung.
Minify File CSS
File CSS berfungsi untuk mengatur tanpilan website seperti background, layout, font, button dll sedangkan file JS berfungsi untuk intraksi pengujung seperti animasi menu, pop up dll.

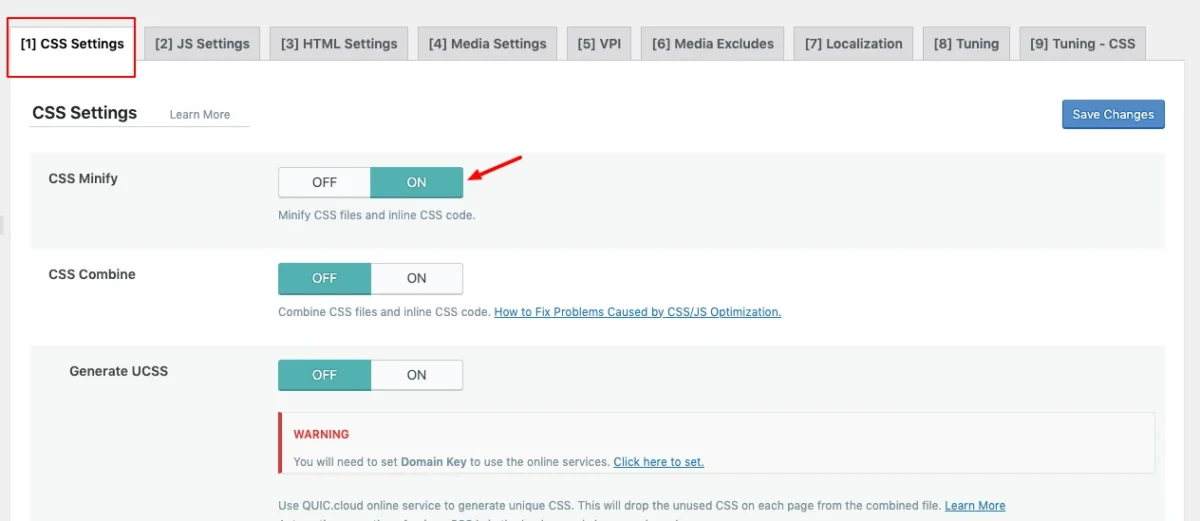
Untuk menggunakan fitur CSS minify di LiteSpeed Cache, ikuti langkah-langkah berikut:
- Buka dashboard WordPress Anda dan masuk ke bagian LiteSpeed Cache > Page Optimization.
- Pada tab CSS Settings, cari opsi CSS Minify kemudian centang kotak ON.
- Klik Save changes untuk menyimpan perubahan.
Minify File JS (JavaScript)
Mengaktifkan metode Minify JS bisa saja merusak tampilan website di karena betrok dengan plugin lain yang digunakan. Jika Anda mengalami hal tersebut, silakan nonatifkan kembali opsi JS Minify.

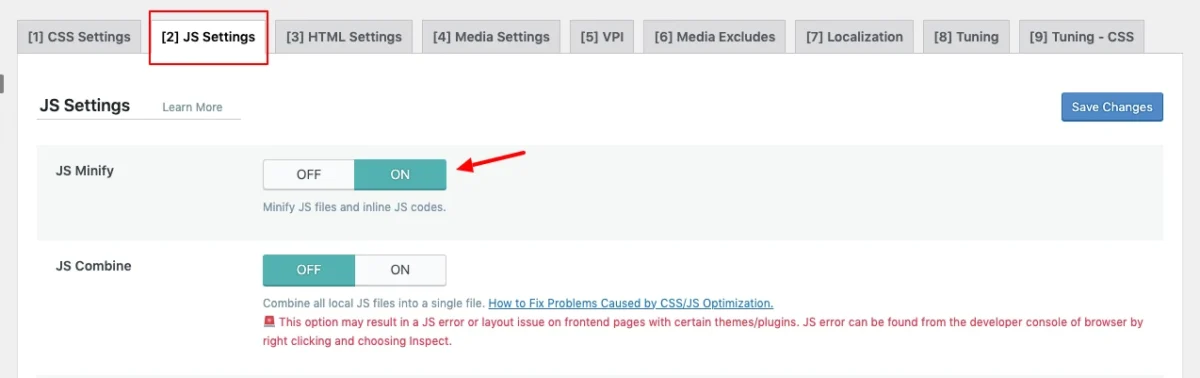
Untuk menggunakan fitur JS minify di LiteSpeed Cache, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu LiteSpeed Cache > Page Optimization.
- Pada tab JS Settings, cari opsi JS Minify kemudian centang kotak ON
- Klik tombol Save Changes.
Minify File HTML

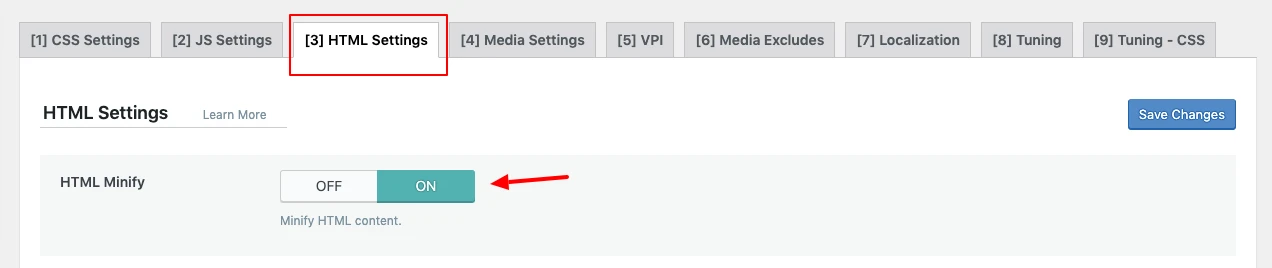
Untuk menggunakan fitur HTML minify di LiteSpeed Cache, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu LiteSpeed Cache > Page Optimization.
- Pada tab HTML Settings, cari opsi HTML Minify kemudian centang kotak OFF.
- Klik Save changes untuk menyimpan perubahan.
Disable Opsi CSS dan JS Combine
Mungkin banyak tutorial atau artikel yang akan menyarankan Anda untuk mengabungkan semua file CSS dan JS untuk optimasi kecepatan website. Menggabungkan file CSS dan JS dapat membantu mengurangi jumlah permintaan HTTP yang dibutuhkan oleh halaman web dan meningkatkan kinerja dan kecepatan halaman.
Namun, dengan munculnya teknologi baru seperti HTTP/2, kebutuhan untuk mengurangi request jumlah file tidak lagi dibutuhkan. Sehingga saat ini lebih baik hanya memuat file CSS dan JS yang dibutuhkan untuk halaman saat ini saja, daripada memuat semuanya sekaligus.
Secara default, opsi CSS dan JS Combine akan diaktifkan di plugin LiteSpeed Cache. Oleh karena itu, Anda perlu menonaktifkannya.
Disable Opsi CSS Combine
Untuk menonaktifkan fitur CSS Combine di LiteSpeed Cache, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu LiteSpeed Cache > Page Optimization.
- Pada tab CSS Settings, cari opsi CSS Combine kemudian centang kotak OFF.
- Klik Save Changes untuk menyimpan perubahan.
Disable Opsi JS Combine
Untuk menonaktifkan fitur JS Combine di LiteSpeed Cache, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu LiteSpeed Cache > Page Optimization.
- Pada tab JS Settings, cari opsi JS Combine kemudian centang kotak OFF.
- Klik Save Changes untuk menyimpan perubahan.
Lihat penjelasan detail: Should I combine CSS/JS Files on my Website?
Membersihkan Database
Website yang telah berjalan lama, tidak jarang menghasilkan data yang sudah tidak valid atau tidak digunakan lagi. Hal ini dapat menyebabkan performa database menurun.
Oleh karena itu, Anda perlu membersihkan database WordPress secara berkala untuk memastikan database Anda berjalan dengan baik dan membuat performa website menjadi lebih cepat.

Untuk membersihkan database WordPress, ikuti langkah-langkah berikut:
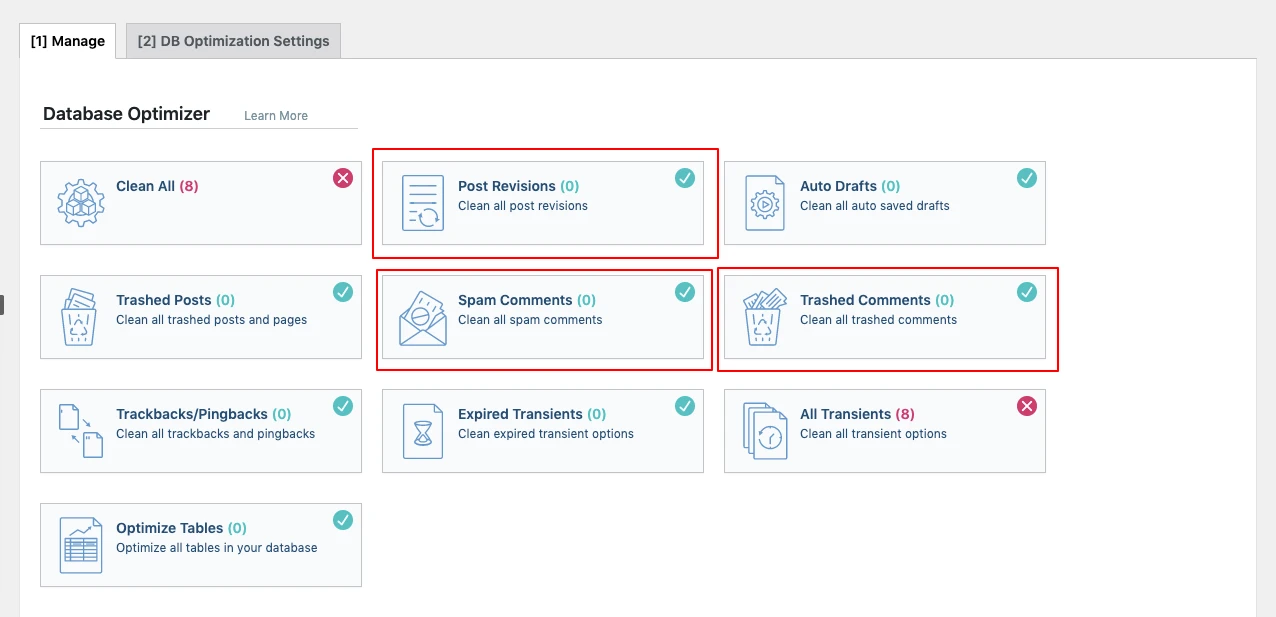
- Dari halaman admin, navigasi ke menu LiteSpeed Cache > Database.
- Pada bagian Database Optimizer, pilih item yang ingin Anda hapus dari database Anda.
Disarankan untuk menghapus bagian Trashed Posts, Post Revisions, Spam Comments, dan Trashed Comments.
Cara Membersikan Cache
Cara kerja cache menyimpan salinan halaman website yang telah diproses ke dalam cache server agar halaman tersebut dapat dimuat lebih cepat ketika dibuka lagi.
Namun, cache dapat menyimpan data yang sudah tidak valid atau kedaluwarsa. Hal ini dapat menyebabkan halaman situs web yang dimuat dari cache tidak sesuai dengan versi terbaru dari website tersebut.
Misalnya, Anda baru saja mengganti logo utama website. Tapi, saat dibuka logo Anda masih menggunakan logo sebelumnnya. Hal semacam ini karena logo lama masih tersimpan di server cache.
Oleh karena itu, Anda perlu membersihkan cache secara berkala untuk memastikan bahwa halaman website yang dimuat sesuai dengan versi terbaru.

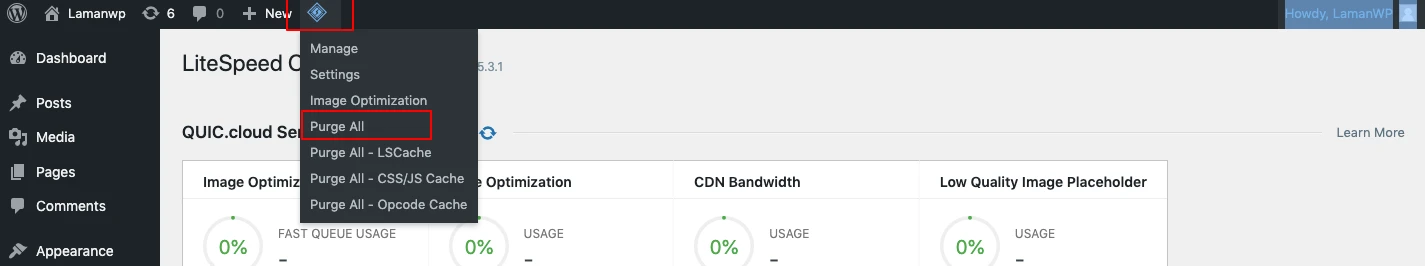
Untuk membersihkan cache LiteSpeed Cache, ikuti langkah-langkah berikut:
- Dari halaman admin, klik icon LiteSpeed Cache di bar atas.
- Klik Purge All untuk menghapus semua cache.
Selalu lakukan clear cache pada pada plugin LiteSpeed Cache setiap kali melakukan perubahan pada website.
Kesimpulan
Demikian panduan lengkap tentang cara optimasi website WordPress Anda menggunakan plugin Lite Speed Cache. Plugin ini gratis dan sangat lengkap untuk meningkatkan performa website WordPress Anda.
Perlu diingat bahwa plugin ini hanya didukung oleh server Lite Speed, jadi pastikan server yang digunakan juga menggunakan Lite Speed sebelum menggunakan plugin ini.
Pastikan untuk memahami masing-masing opsi yang tersedia dalam plugin ini dan setting sesuai dengan kebutuhan toko online Anda. Kesalahan setting dapat merusak tampilan website WordPress Anda. Selalu lakukan backup WordPress setiap kali ingin melakukan konfigurasi.
Terima kasih sudah mengikuti tutorial ini dan semoga dapat membantu meningkatkan performa toko online Anda. Jika Anda memiliki pertanyaan tetang cara setting LiteSpeed Cache di WordPress, silakan tinggalkan pesan di kolom komentar.


Tinggalkan Balasan