Pernah mengalami gambar yang ditampilkan di website WordPress tampak blur atau kurang tajam? Hal ini merupakan masalah umum yang sering terjadi.
Masalah yang menyebabkan gambar menjadi blur juga bermacam-macam, mulai dari ukuran gambar yang diupload terlalu kecil, salah ukuran di pengaturan media, hingga kompres gambar yang berlebihan.
Pada tutorial kali ini, kita akan belajar apa saja yang menyebabkan gambar di WordPress menjadi blur dan cara mengatasinya.
Alasan Gambar Blur di WordPress
Berikut beberapa alasan kenapa tampilan gambar menjadi blur di website WordPress:
- Gambar yang diupload memiliki kualitas buruk.
- Gambar yang diupload memiliki ukurang kecil, gunakan ukuran minimal 1024px untuk mengupload gambar di WordPress.
- Gambar terlalu dikompress agar ukuran menjadi kecil tapi mengorbankan kualitas.
- Pengaturan ukuran media terlalu kecil. Untuk melihat ukuran, dari halaman admin silakan navigasi di menu Settings → Media.
Cara Mengatasi Gambar Blur di WordPress
Berikut ini adalah beberapa cara yang bisa Anda coba untuk mengatasi gambar yang tampil blur di website WordPress Anda.
1. Upload Gambar Dengan Resolusi Besar
Hal yang paling dasar untuk mengatasi gambar blur adalah memastikan gambar yang Anda upload memiliki ukuran dan kualitas yang baik. Upload gambar dengan ukuran 1200px dan tanpa proses kompresi.
Sebelum diupload buka gambar dan pastikan gambar sudah tampak tajam di komputer Anda. Untuk mengurangi ukuran gunakan format gambar yang lebih ringan seperti format gambar webp.
2. Mengganti Ukuran Media
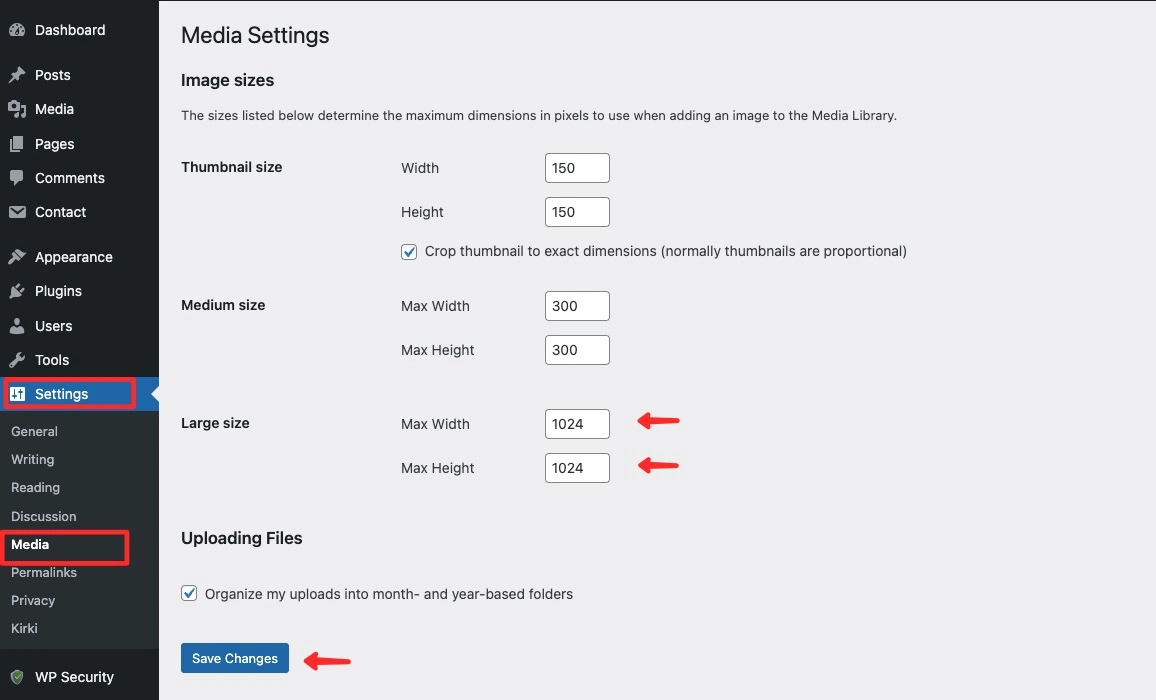
Secara default WordPress akan membuat beberapa ukuran gambar sesuai ukuran yang telah disetting di bagian media seperti gambar di bawah ini. Bisanya gambar terlihat blur, karena ukuran gambar yang disetting terlalu kecil.
Ukuran gambar Large size adalah ukuran default yang akan ditampilkan di bagian detail artikel. Saya sendiri merekomendasikan untuk menggunakan ukuran 1024px atau 1200px.
Perlu dicatat, perubahan ukuran gambar ini hanya diterapkan untuk gambar yang diupload setelah pengaturan diupdate. Untuk gambar lama yang sudah ada di website tetap menggunakan ukuran lama.
Silakan gunakan plugin seperti Regenerate Thumbnails jika Anda ingin ukuran gambar lama mengikuti pengaturan baru.

3. Regenerate Ukuran Gambar
Setiap tema biasanya memiliki kebutuhan gambar yang berbeda-beda untuk kebutuhan thumbnail di halaman loop atau archive. Untuk mengatasi hal tersebut, silakan lakukan regenerate ukuran gambar setiap kali mengganti tema.
Untuk mengatur ulang ukuran gambar, silakan ikuti langkah-langkah berikut:
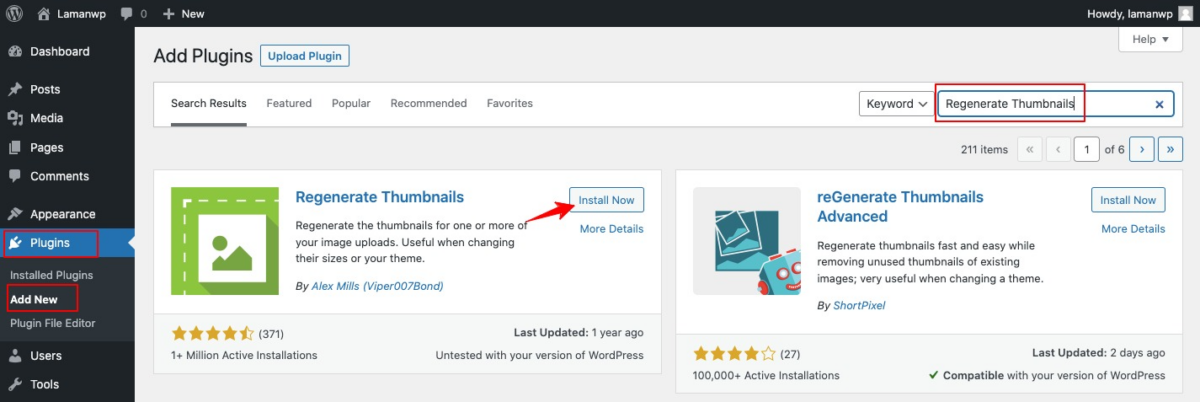
- Dari halaman admin, navigasi ke menu Plugins → Add New Plugin.
- Pada kolom pencarian, ketikan “Regenerate Thumbnails”.
- Klik tombol Install Now kemudian Aktifkan plugin Regenerate Thumbnails.

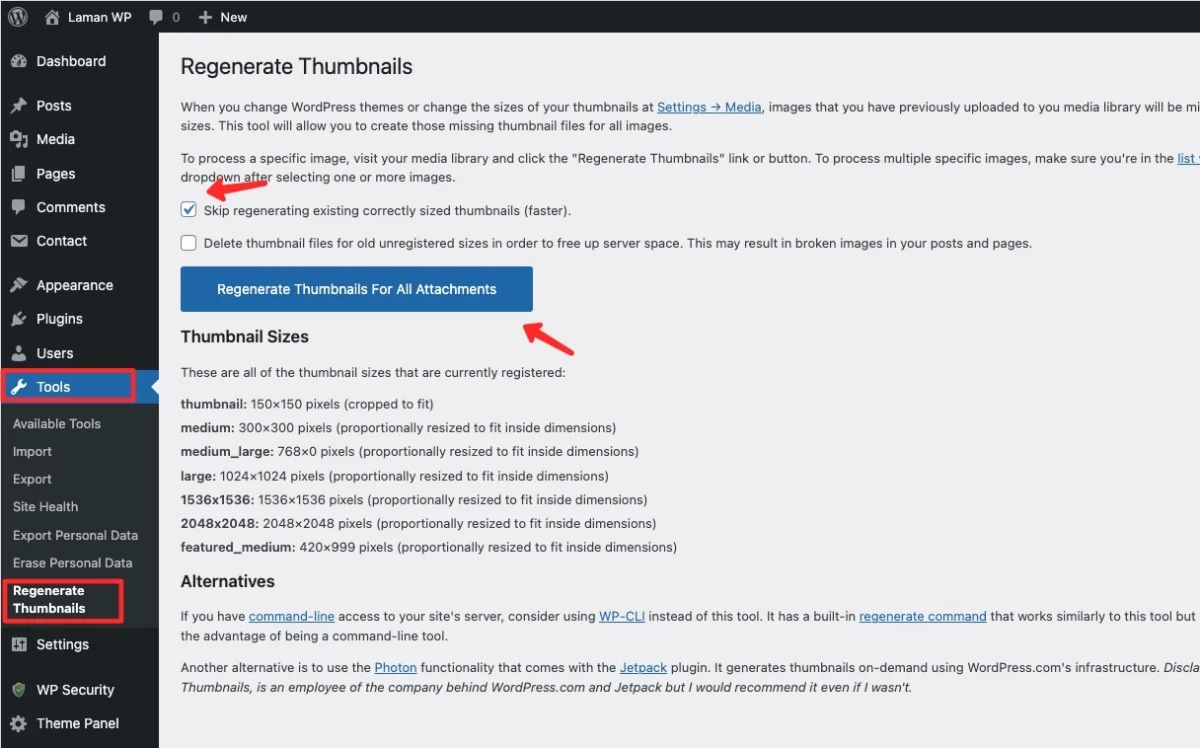
- Klik menu Tools → Regenerate Thumbnails.
- Klik opsi Skip regenerating existing correctly sized thumbnails.
- Klik tombol Regenerate Thumbnails For All Attachments.

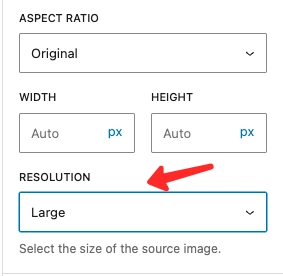
4. Cek Ukuran Gambar Dari WordPress Editor
Langkah terakhir untuk mengatasi gambar blur adalah mengecek ukuran gambar yang digunakan pada setiap postingan. Klik gambar dan pastikan ukuran gambar sudah disetting pada opsi Large.

Kesimpulan
Gambar blur memang sangat mengganggu dan berdampak pada visual dan kenyamanan pengujung. Gambar blur bisa disebabkan oleh berbagai hal, mulai dari kualitas gambar yang buruk dan settingan ukuran gambar yang terlalu kecil.
Demikian tutorial tentang cara mengatasi gambar blur di website WordPress, jika Anda memiliki kendala atau pertanyaan terkait tutorial ini, silakan tuliskan di kolom komentar.


Tinggalkan Balasan