
Apakah Anda ingin mengganti opsi variasi produk di WooCommerce menjadi pilihan visual warna atau label seperti yang ada di marketplace?
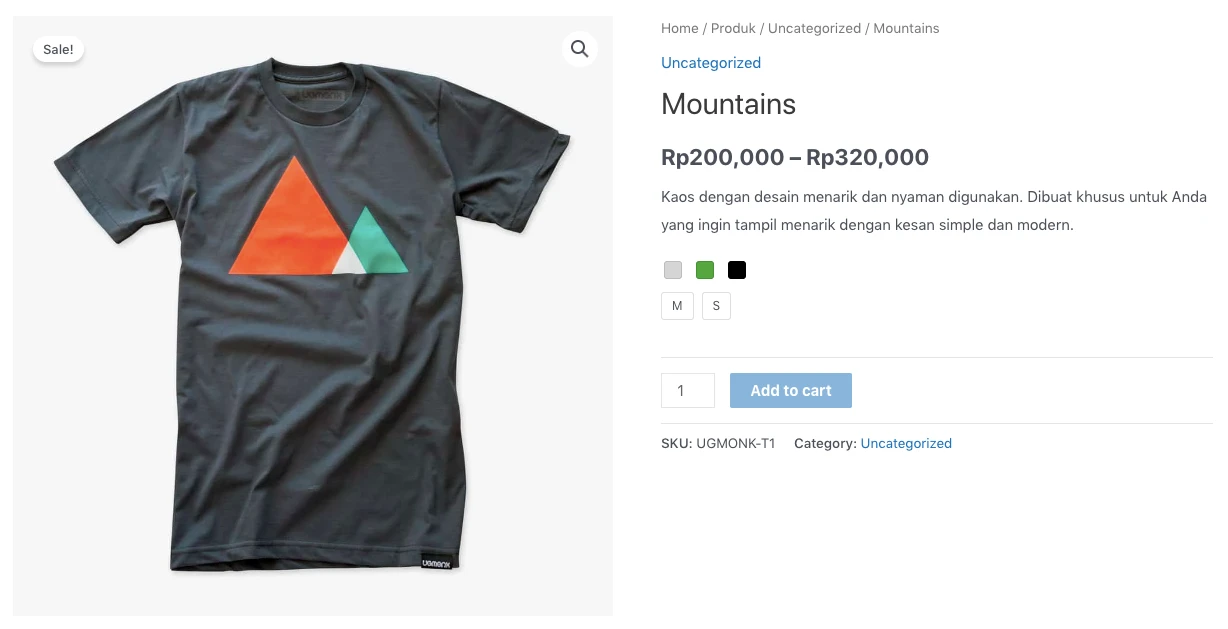
Secara default, WooCommerce akan menampilkan pilihan dropdown pada jenis variasi produk di halaman produk. Pilihan variasi dropdown ini digunakan pelanggan untuk memilih jenis produk yang akan dibeli.
Dengan menggunakan plugin Swatches, Anda bisa mengganti kolom dropdown dengan menggunakan pilihan visual yang lebih menarik seperti warna atau gambar. Pilihan variasi yang ditampilkan secara visual akan mempermudah pelanggan mendapatkan gambaran semua variasi yang dimiliki produk.
Selain warna, Anda juga dapat merubah opsi dropdown menjadi tampilan label. Pilihan label bisa digunakan untuk merepresentasikan produk yang memiliki variasi ukuran seperti Small, Medium, atau Large.
Pada tutorial kali ini, kita akan mempraktikkan cara mengkonversi pilihan dropdown menjadi tampilan visual dengan menggunaan plugin Variation Swatches. Yuk simak tutorial lengkapnya!
Mengganti Dropdown Variasi Produk
1. Install Plugin Variation Swatches

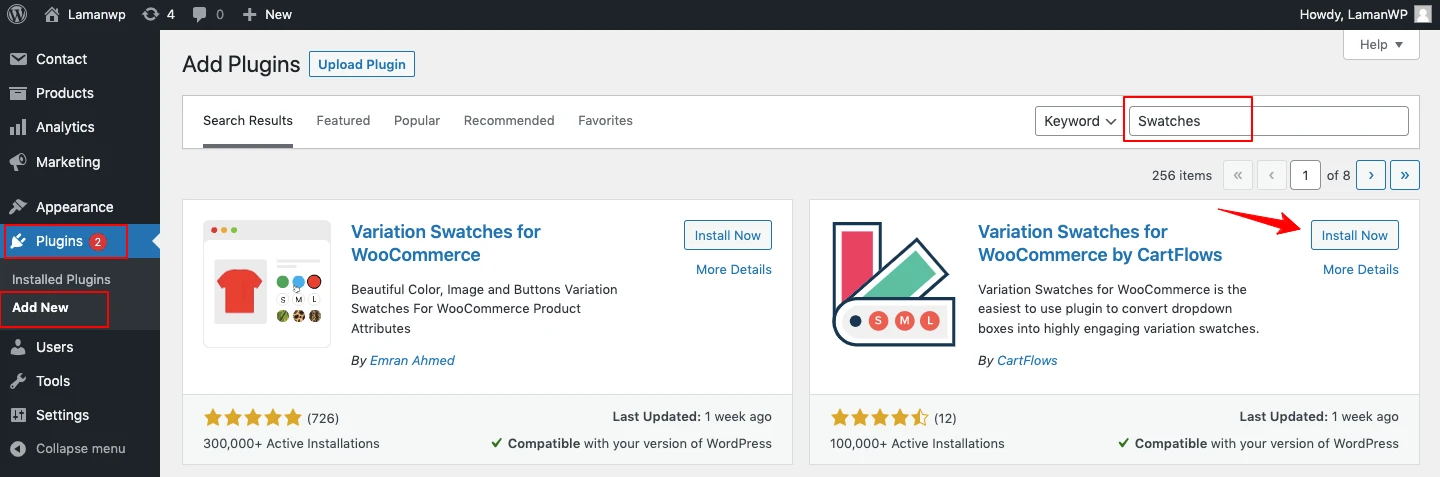
Untuk menginstall plugin Variation Swatches di WooCommerce, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu Plugins > Add New.
- Pada kolom pencarian ketikan “swatches”.
- Klik Install Now kemudian aktifkan plugin Variation Swatches for WooCommerce by CartFlows.
2. Menentukan Type Attribute
Langkah pertama adalah menentukan jenis tampilan yang akan diterapakan pada masing-masing attribute. Anda bisa membuat attribute memiliki tampilan pilihan bedasarkan warna, label, atau gambar.
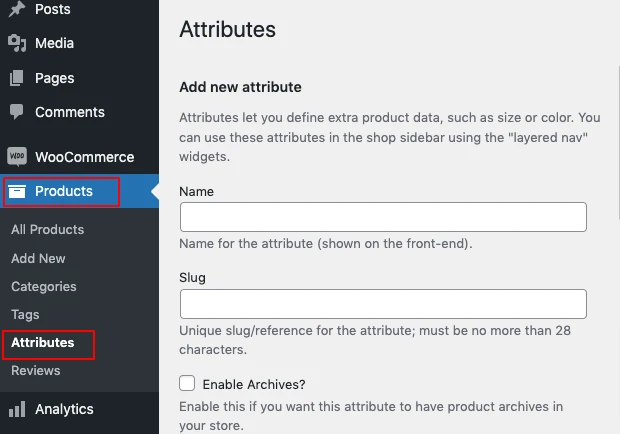
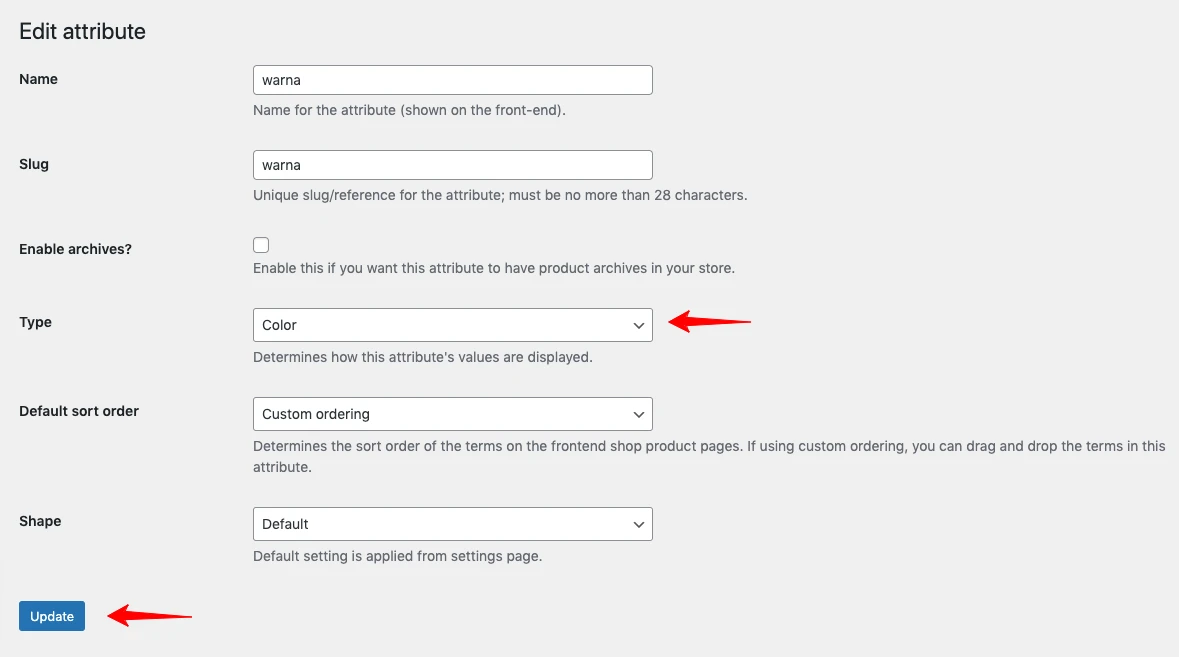
Untuk mengedit attribute di WooCommerce, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu Products > Attributes.
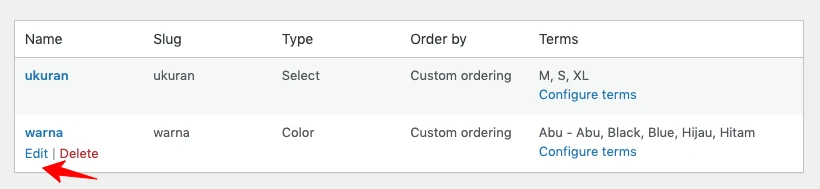
- Pilih Attribute yang ingin diganti, kemudian klik Edit.


- Pilih Color pada opsi Type.
- Klik Update untuk menyimpan perubahan.

3. Mengatur Warna Pada Setiap Variasi
Pada bagian ini, kita akan menentukan nilai dari setiap variasi pada attribute warna yang nantinya akan ditampilkan sebagai pilihan.
Untuk mengatur nilai warna pada variasi produk, ikuti langkah-langkah berikut:
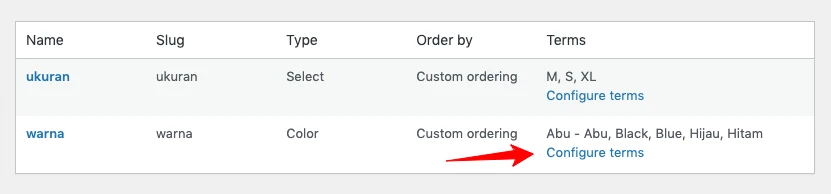
- Dari halaman admin, navigasi ke menu Products > Attributes
- Klik Configure terms pada pilihan attribute yang diinginkan.

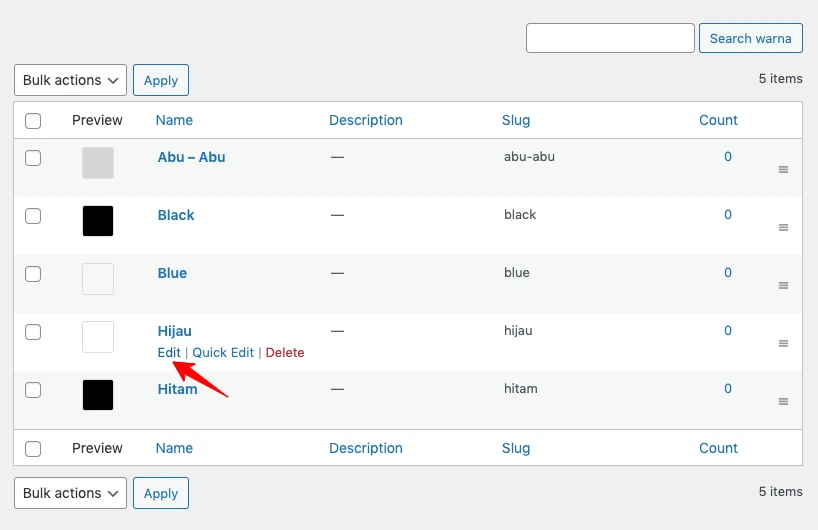
- Pilih variasi, kemudian klik Edit untuk menambahkan opsi warna.

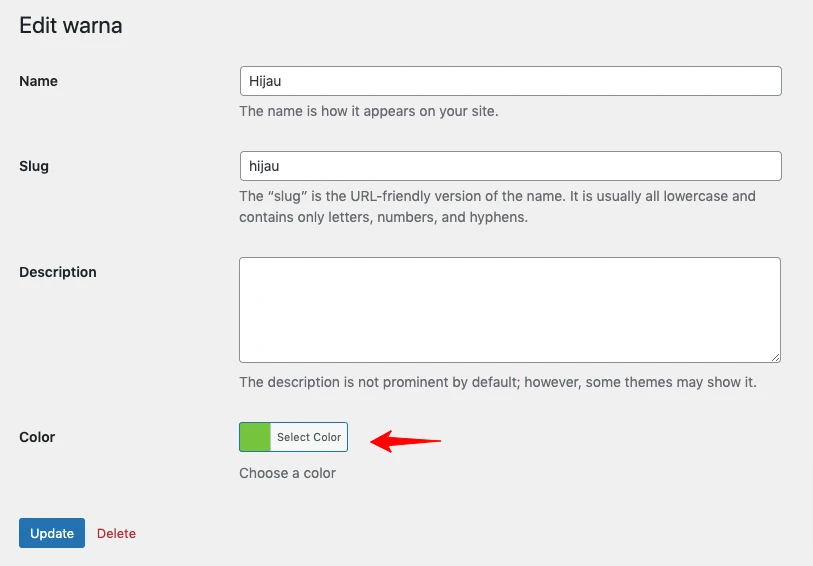
- Pada opsi Color pilih warna yang sesuai dengan variasi.
- Klik Update untuk menyimpan perubahan.

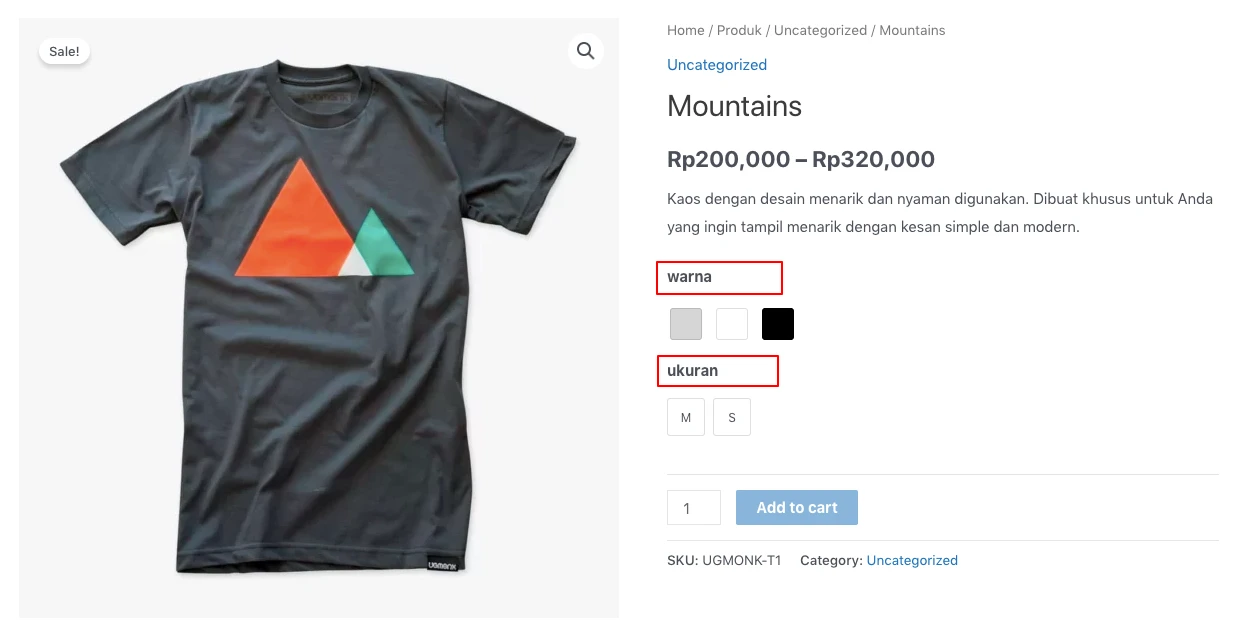
4. Tampilan Halaman Variasi Produk
Setelah mengikuti langkah-langkah sebelumnya, maka tampilan halaman produk Anda akan menjadi seperti di bawah ini. Opsi Pilihan variasi produk di WooCommerce akan berubah dari dropdown menjadi label dan Warna.

Setting Plugin Variation Swatches WooCommerce
1. Pengaturan General
Untuk pengaturan umum plugin Variation Swatches, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu WooCommerce → Variation Swaches.
- Klik tab Settings → General Settings.
- Saat mengganti nilai, pengaturan otomatis akan tersimpan.

Opsi pengaturan dapat dilihat sebagai berikut:
- Enable for Product page: Aktifkan pilihan variasi swatches di halaman produk.
- Enable for Shop page: Aktifkan pilihan variasi di halaman produk archive atau daftar produk.
- Auto convert dropdown to label: Konversi otomatis semua pilihan variasi produk ke type label.
2. Pengaturan Desain Variasi
Pada bagian ini, Anda dapat mengatur desain pilihan variasi yang ditampilkan seperti lebar dan tinggi label, ukuran font dll.
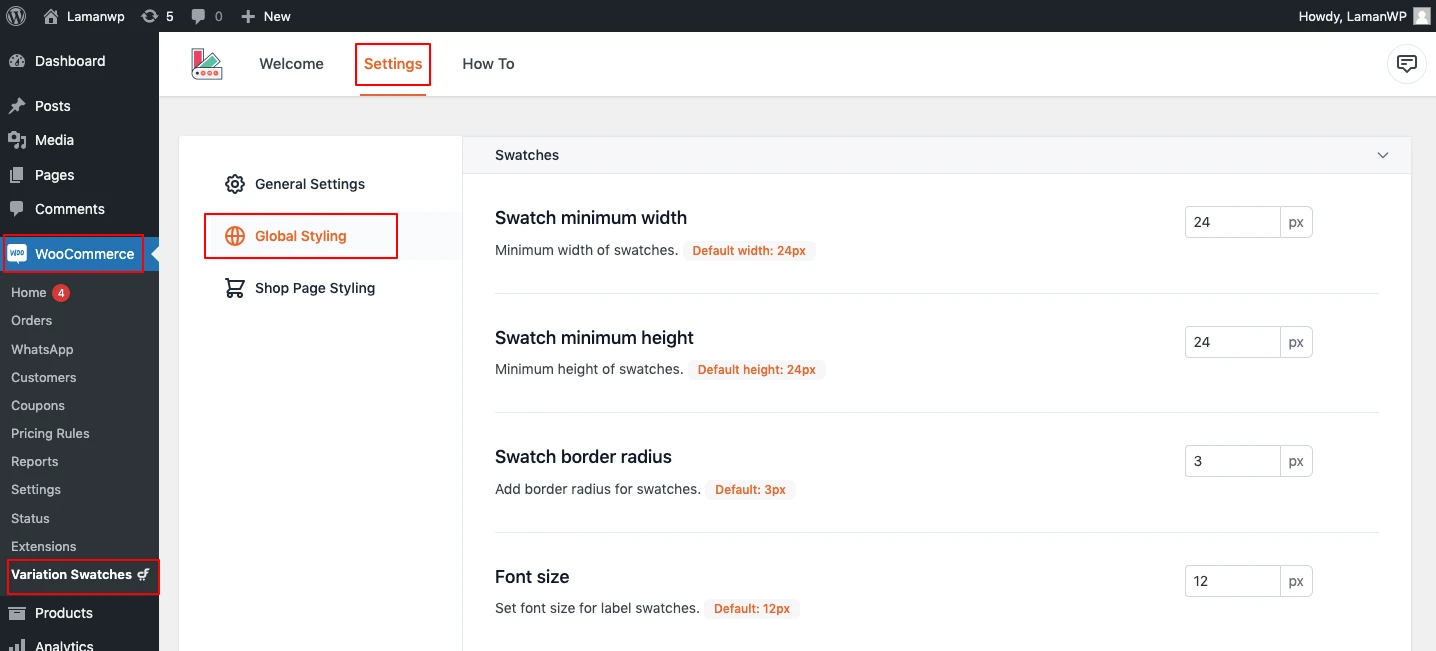
Untuk pengaturan desain pilihan variasi di plugin Variation Swatches, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu WooCommerce → Variation Swaches.
- Klik tab Settings → Global Styling untuk pengaturan desain umum atau klik Shop Page Styling untuk pengaturan khusus di halaman archive.
- Saat mengganti nilai, pengaturan otomatis akan tersimpan.

Menampilkan Judul Pada Pilihan Variasi Produk
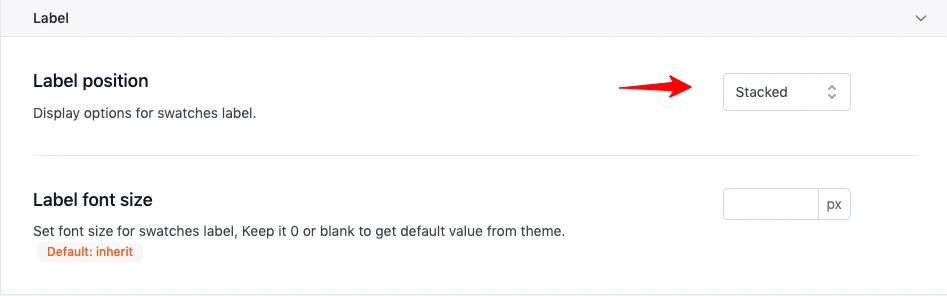
Secara default plugin Variation Swaches WooCommerce tidak menampilkan label keterangan variasi, untuk menampilkan opsi label, ikuti langkah-langkah berikut:
- Dari halaman admin, navigasi ke menu WooCommerce > Variation Swaches.
- Klik tab Settings, kemudian klik General Settings.
- Scrool pada bagian Label.
- Pilih Stacked atau Inline pada opsi Label position.
- Saat mengganti nilai, pengaturan otomatis akan tersimpan.


Alternative Plugin Variation Swatches for WooCommerce
Beberapa alternative plugin Variation Swatches for WooCommerce sebagai berikut:
- Variation Swatches for WooCommerce by Emran Ahmed
- Variation Swatches for WooCommerce by ThemeHigh
- Variation Swatches for WooCommerce by Radius Themes
- Variation Swatches for WooCommerce by Woosuite
Kesimpulan
Dengan menggunakan plugin Variation Swaches WooCommerce, Anda dapat mengganti pilihan variasi produk di WooCommerce menjadi lebih menarik dan digunakan oleh pelanggan. Selain di halaman produk, Anda juga dapat menampilkan pilihan variasi langsung di halaman archive atau halaman shop.
Demikian tutorial Mengganti dropdown variasi produk di WooCommerce menjadi pilihan warna dan label. Jika Anda memiliki pertanyaan yang terkait tentang tutorial ini, silakan tuliskan pesan di kolom komentar.
Rekomendasi Tema Toko Online Premium WordPress
Buat toko online WordPress menjadi lebih mudah dan cepat dengan menggunakan Tema toko online premium Indonesia. Tema-tema ini menyediakan fasilitas import demo yang memudahkan Anda mendapatkan website yang siap pakai.

Mobstore
Rp250.000
LarisGram
Rp399.000
LarisDigital
Rp499.000
EiShop
Rp520.000Rp345.000
Saudagar WP
Rp340.000
LarisManis
Rp399.000


Tinggalkan Balasan