Halaman checkout toko online merupakan salah satu bagian terpenting. Karena pada bagian inilah pelanggan memutuskan untuk menyelesaikan belanja atau meninggalkan website dan mencari produk di tempat lain.
Bagi Anda pemilik toko online WooCommerce pastinya sudah paham jika WooCommerce telah memiliki halaman checkout yang lengkap. Sayangnya, halaman checkout WooCommerce memiliki terlalu banyak kolom yang harus diisi seperti kolom kode POS, perusahaan, alamat 2 dll.
Memaksa pelanggan mengisi banyak kolom yang kurang dibutuhkan dapat menyulitkan pelanggan, bahkan membuat mereka mencari produk ke toko online lain.
Namun, Anda bisa mengatasi masalah tersebut dengan menggunakan plugin Flexible Checkout Fields for WooCommerce yang dapat membantu menyederhanakan kolom checkout dan meningkatkan pengalaman berbelanja online bagi pelanggan.
Pada tutorial kali ini, saya akan menunjukan bagaimana cara membuat halaman checkout WooCommerce Anda lebih sederhana dengan menggunakan plugin Flexible Checkout Fields for WooCommerce. Yuk, simak hingga selesai!
Apa itu Flexible Checkout Fields for WooCommerce?

Flexible Checkout Fields for WooCommerce adalah plugin yang bisa Anda gunakan untuk mengkustomisasi kolom checkout di toko online WooCommerce. Dengan menggunakan plugin ini, Anda dapat menambahkan, mengedit, mengurutkan, serta menghapus kolom-kolom yang tidak diperlukan pada halaman checkout WooCommerce.
Plugin ini hadir dalam dua versi yaitu gratis dan premium. Pada dasarnya versi gratis sudah sangat cukup jika Anda ingin mendapatkan kolom yang sederhana, tapi jika Anda ingin mendapatkan opsi ke jenis kolom yang lebih lengkap, seperti kolom untuk mengupload file, multi select atau tanggal, Anda harus menggunakan versi premium.
Contoh Halaman Checkout WooCommerce
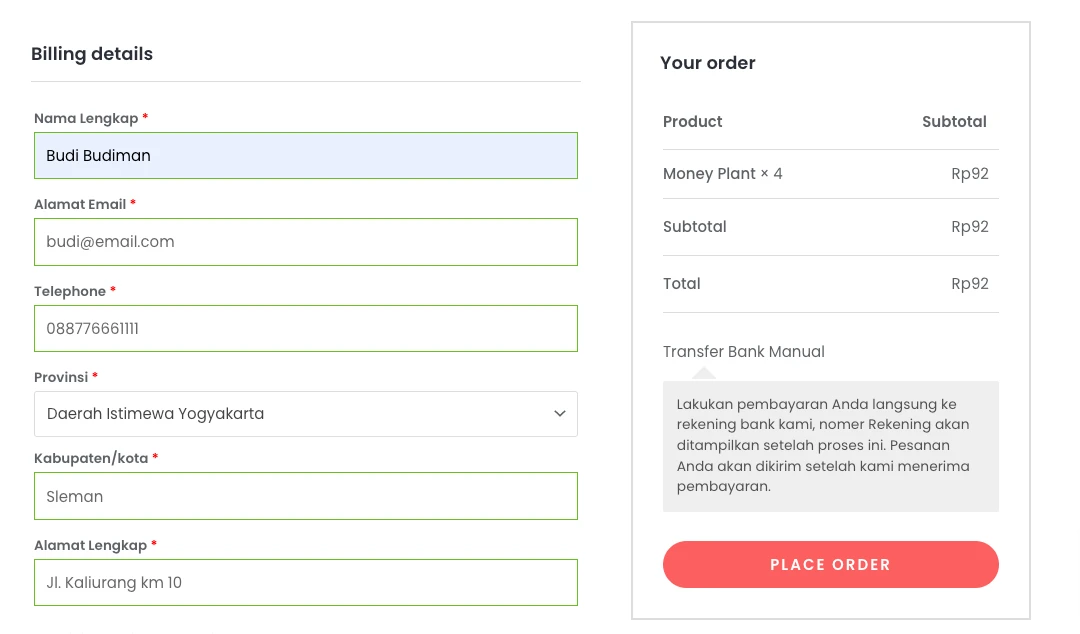
Contoh tampilan halaman checkout yang telah dimodifikasi menjadi lebih simple dan menarik seperti gambar di bawah.
Untuk mendapatkan tampilan halaman checkout seperti gambar di bawah ini, silakan lakukan langkah berikut:
- Menghapus kolom Nama Belakang, Kode Pos, Alamat 2, dan kolom Perusahaan.
- Mengganti label kolom Nama Depan dengan Nama Lengkap.
- Menyembunyikan kolom Negara.

Instalasi Plugin Flexible Checkout Fields for WooCommerce.
Untuk menginstall plugin Flexible Checkout Fields for WooCommerce silakan ikuti langkah-langkah berikut:
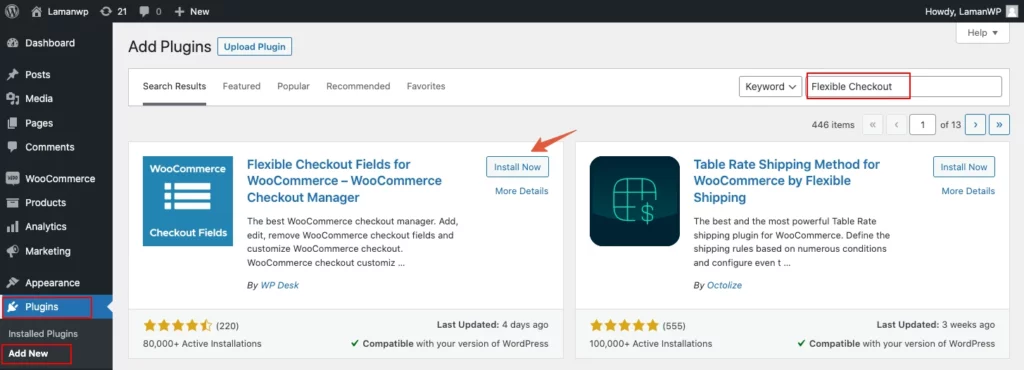
- Dari halaman admin, navigasi ke menu Plugins > Add New.
- Pada kolom pencarian ketikan “Flexible Checkout “.
- Klik Install Now kemudian aktifkan plugin Flexible Checkout Fields for WooCommerce .

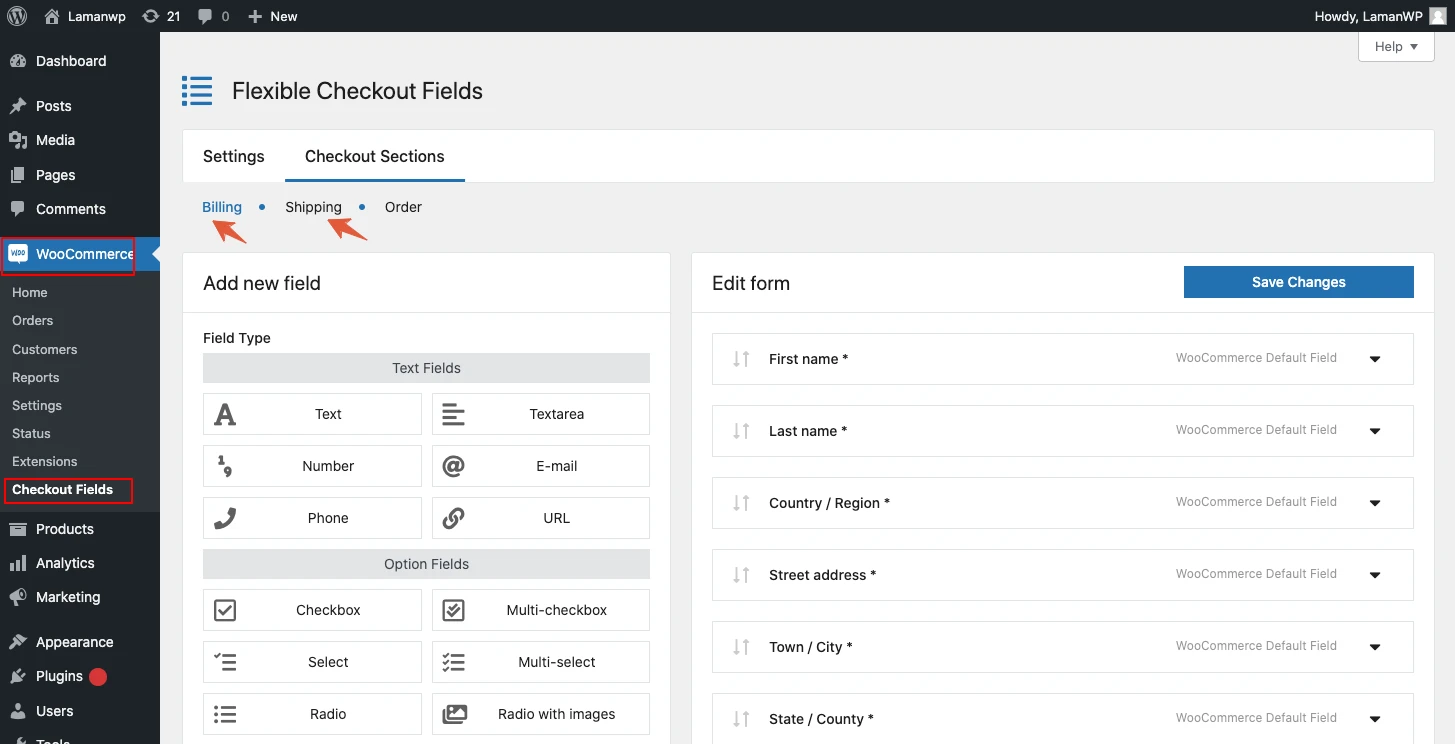
Setelah proses instalasi selesai, silakan buka halaman settingan plugin dengan cara klik menu WooCommerce > Checkout Fields.

Pada bagian ini, Anda dapat mengatur kolom checkout dibagian Billing, Shipping, atau Order.
Keterangan opsi menu dapat dilihat disini:
- Billing merupakan kolom yang secara default ditampilkan di halaman checkout WooCommerce.
- Shipping merupakan kolom yang akan ditampilkan saat pelanggan mengklik opsi Kirim ke alamat lain di halaman checkout.
- Order merupakan kolom catatan dan Anda bisa menambahkan kolom setelah kolom catatan.
Menambahkan Kolom Baru di Halaman Checkout WooCommerce
Untuk menambahkan kolom baru di halaman checkout WooCommerce, silakan ikuti langkah-langkah berikut:
- Pilih bagian form yang ingin ditambahan kolom baru Billing, Shipping, atau Order.
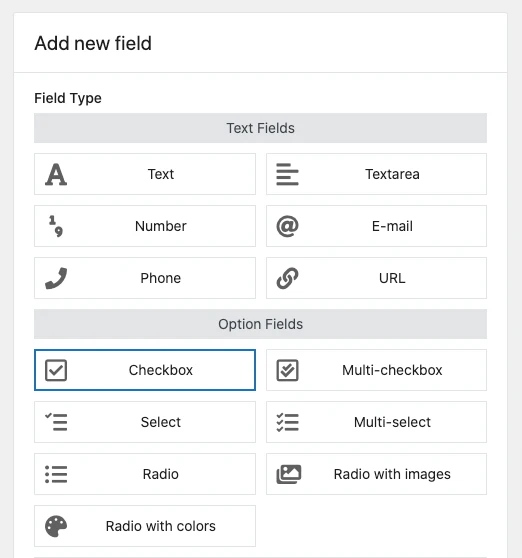
- Field Type: Pilih jenis kolom yang Anda butuhkan seperti teks, nomor, email atau URL.

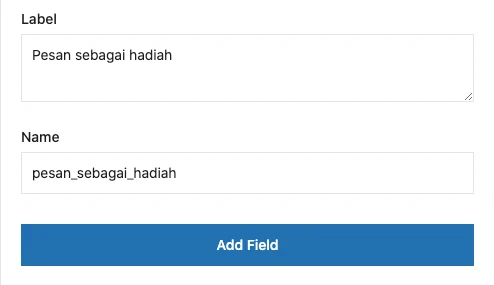
- Label: Masukan nama atau judul kolom.
- Name: Bagian ini akan diisi otomatis menyesuaikan dengan opsi label, Anda bisa mengedit sesuai dengan kebutuhan.
- Klik Add Field untuk menambahkan kolom baru.

Mengedit Kolom di Halaman Checkout WooCommerce
Selain menambahkan bidang checkout baru, Anda juga bisa menghapus atau mengedit kolom yang sudah ada menggunakan plugin Flexible Checkout Fields for WooCommerce.
Untuk mengedit kolom checkout di WooCommerce, silakan ikuti langkah-langkah berikut:
- Pilih bagian form yang ingin ditambahan kolom baru Billing, Shipping, atau Order.
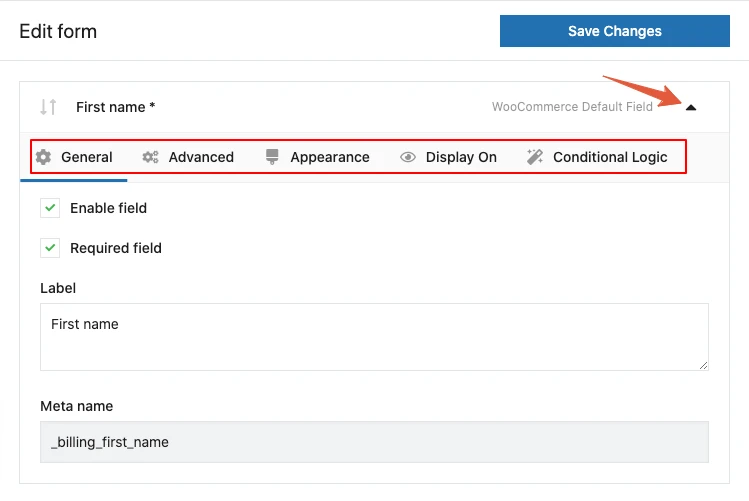
- Pilih kolom yang ingin diedit, kemudian klik tanda panah untuk membuka opsi editing.
- Atur masing-masing opsi sesuai dengan kebutuhan.
- Klik Save changes untuk menyimpan perubahan.

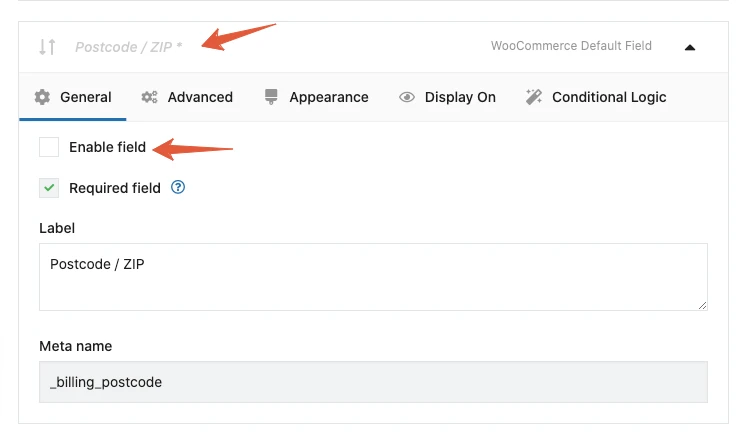
Pada bagian General, Anda bisa melakukan hal-hal berikut:
- Enable field: Tampilkan atau hapus kolom dari halaman checkout WooCommerce.
- Required field: Centang opsi ini untuk mewajibkan pelanggan melakukan pengisian data.
- Label: Masukan nama/judul kolom.
Mengganti Urutan Kolom Checkout
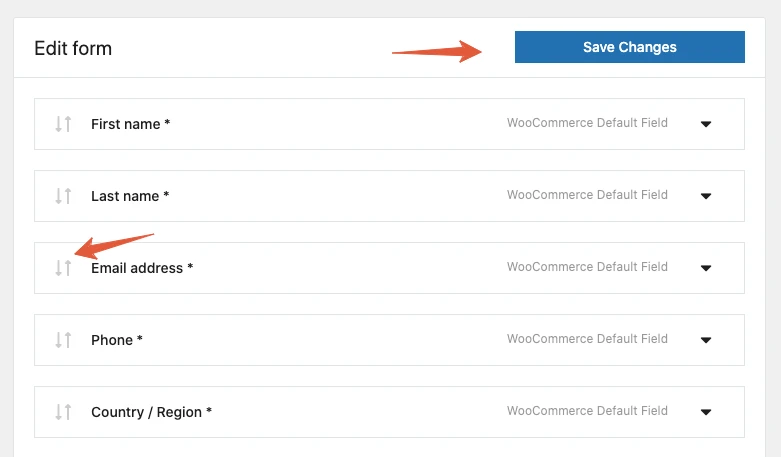
Secara default, kolom email dan phone ada diurutan paling bawah. Untuk memudahkan pelanggan mengisi data diri, Anda bisa mengganti urutan kolom tersebut ke bagian paling atas.
Untuk mengurutkan kolom checkout WooCommerce, ikuti langkah-langkah berikut:
- Klik icon sorting kemudian drag-n-drop di posisi yang diinginkan.
- Klik Save changes untuk menyimpan perubahan.

Menghapus Kolom
Untuk menghapus kolom checkout WooCommerce, ikuti langkah-langkah berikut:
- Pilih kolom yang ingin dihapus, contohnya kolom Postcode/ZIP.
- Klik icon panah dipojok kanan bagian kolom.
- Kosongkan opsi Enable field.
- Klik Save changes untuk menyimpan perubahan.

Menghapus Kolom Negara di Halaman Checkout WooCommerce
Jika Anda berjualan produk hanya pada satu negara, opsi kolom negara di halaman checkout lebih baik dihapus untuk membuat halaman menjadi lebih simple.
Sayangnya, kolom ini tidak dapat dihilangkan dengan menggunakan plugin Flexible Checkout Fields for WooCommerce.
Nah, untuk mengakalinya, kita bisa menyembunyikan kolom ini dengan menambahkan kode CSS.
Untuk menambahkan kode CSS di WordPress, ikuti langkah-langkah berikut:
- Dari Panel Customizer > Additional CSS.
- Masukan kode berikut di bagian paling bawah.
- Klik Publish untuk menyimpan perubahan.
#billing_country_field,
#shipping_country_field{
display: none !important;
}Kesimpulan
Dengan menggunakan plugin Flexible Checkout Fields for WooCommerce, Anda dapat mengoptimalkan tampilan checkout pada website toko online WooCommerce Anda. Halaman checkout WooCommerce akan memudahkan pelanggan menyelesaikan belanja mereka.
Demikian tutorial membuat halaman checkout WooCommerce menjadi lebih simple dan menarik dengan menggunakan plugin Flexible Checkout Fields for WooCommerce. Jika Anda memiliki pertanyaan yang terkait tentang tutorial ini, silakan tuliskan pesan di kolom komentar.
Tonto video lengkapnya disini


Tinggalkan Balasan