Pada tutorial kali ini, kita akan menambahkan ongkos kirim di WooCommerce. Secara default, WooCommerce tidak menyediakan perhitungan ongkos kirim ke wilayah Indonesia. Jadi, kita perlu menambahkan plugin pihak ketiga.
Sebenarnya, ada banyak plugin ongkos kirim yang bisa Anda gunakan dan sebagian besar merupakan plugin berbayar tahunan.
Pada tutorial kali ini, kita akan menggunakan plugin ongkoskirim.id, yang bisa Anda download Gratis dari plugin repository melalui halaman admin.
Pada versi gratis plugin ongkoskirim.id ini memiliki batasan pada paket kurir yang tersedia, tapi itu sudah sangat cukup bagi Anda yang baru memulai membuat toko online.
Goal Tutorial
- Menambahkan perhitungan ongkos kirim di toko online WooCommerce
- Memilih expedisi yang akan digunakan.
- Menghitung biaya pengiriman sesuai berat dari alamat toko ke alamat pelanggan.
Install Plugin Ongkoskirim.id
Untuk instalasi plugin ongkos kirim di WordPress, ikuti langkah-langkah berikut:
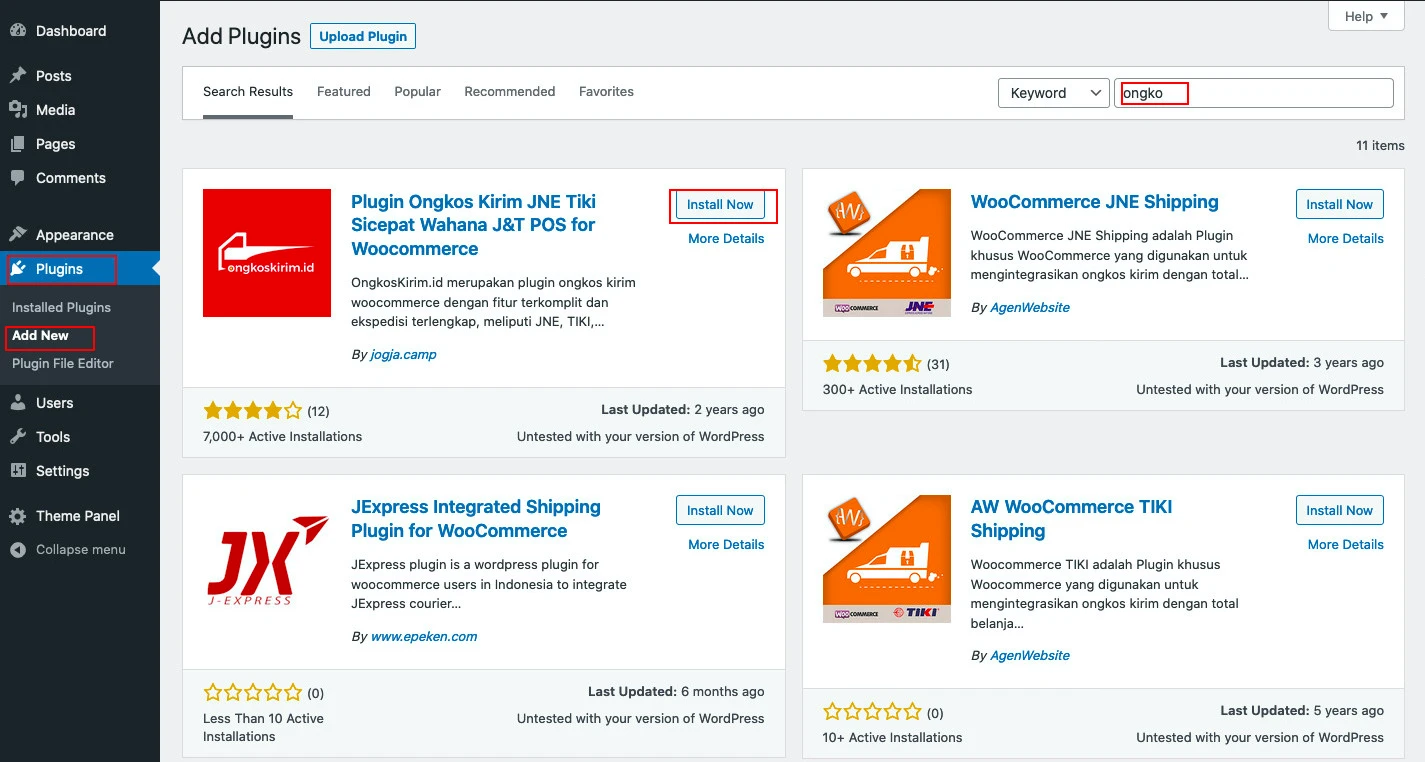
- Dari halaman admin, navigasi ke menu Plugin > Add New
- kemudian pada kolom pencarian ketikan “ongkoskirim”.
- Install dan aktifkan plugin ongkoskirim.id

Setting Plugin Ongkoskirim.id
Untuk setting plugin ongkoskirim.id, ikuti langkah-langkah berikut:

- Dari halaman admin, navigasi ke menu WooCommerce > Settings,
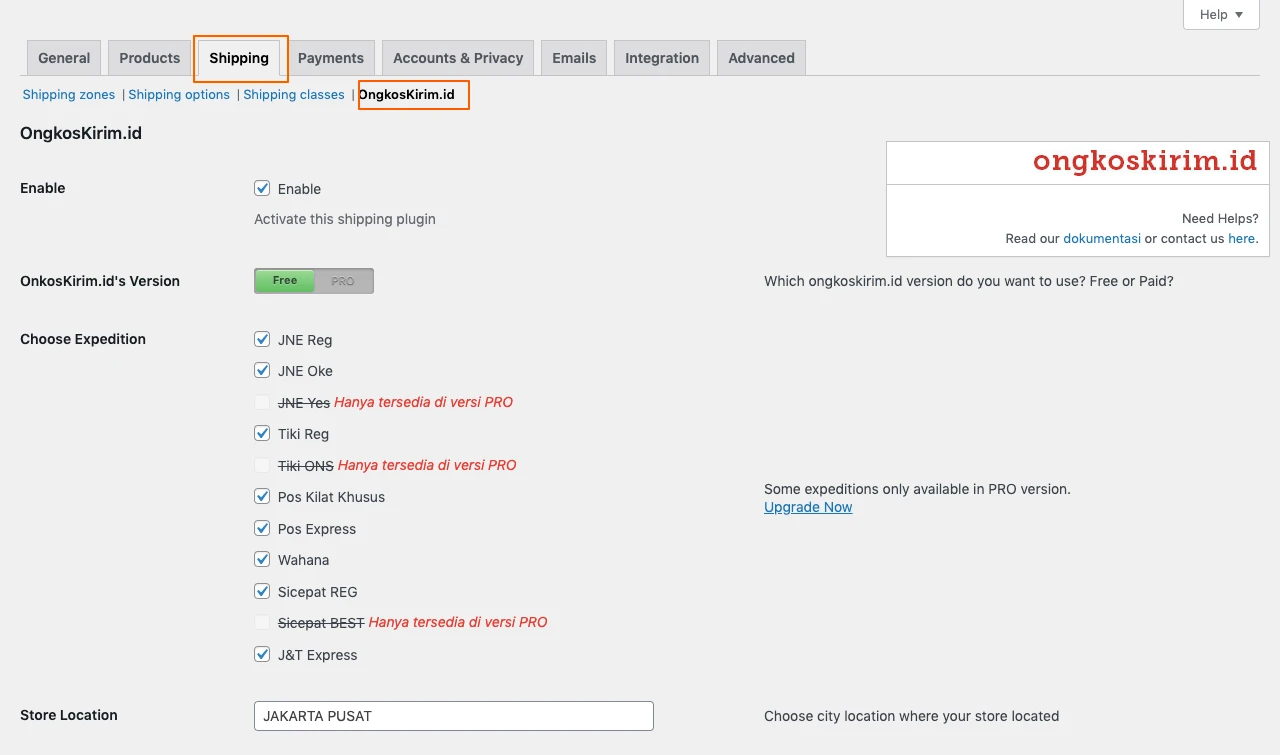
- Pada tab Shipping, klik ongkoskirim.id
- Enable – Centang untuk mengaktifkan fitur ongkir di halaman checkout.
- Choose Expedition – Pilih layanan kurir yang ingin Anda gunakan.
- Store Location – Pilih kecamatan/kota lokasi toko atau alamat pengiriman barang.
- Klik Save Changes untuk menyimpan pengaturan.

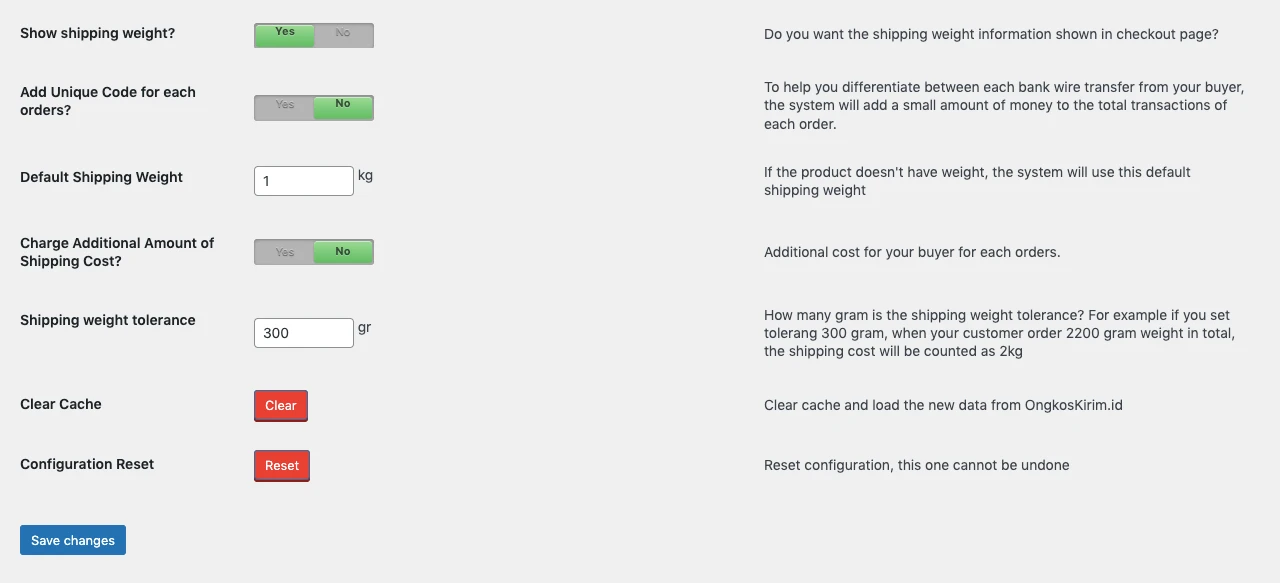
- Add Unique Code for each orders?: Aktifkan jika Anda ingin menambahkan kode unik pada total biaya pesanan.
- Klik Save changes untuk menyimpan perubahan.
Testing Pembelian

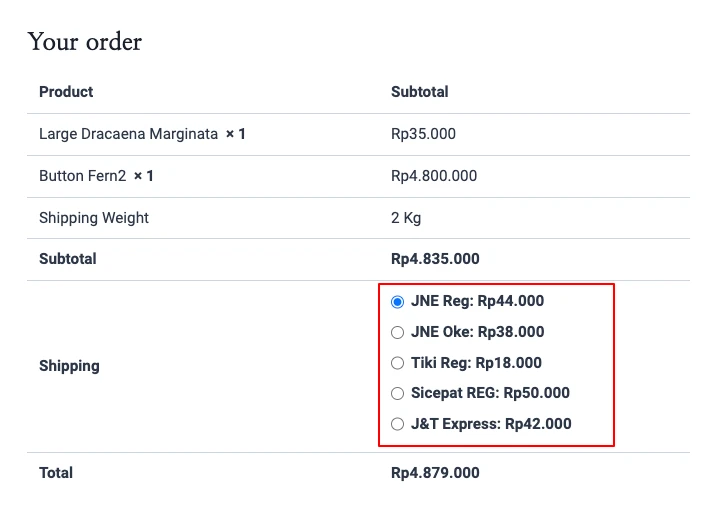
Setelah melakukan penyesuaian ongkoskirim, sekarang saat melakukan uji coba melakukan pembelian barang. Hal ini memastikan ongkos kirim telah berfungsi dengan baik dihalaman checkout.
Gambar di atas merupakan tampilan perhitungan biaya ongkos kirim di halaman checkout, ongkos kirim baru akan ditampilkan saat pelanggan sudah memasukan alamat lengkap beserta kecamatan tujuan.
Baca juga: Rekomendasi Plugin Ongkos Kirim Untuk WordPress
Selain menggunakan plugin ongkoskirim.id, Anda juga bisa menggunakan plugin Woongkir yang terintergrasi dengan API ongkos kirim RajaOngkir. Lihat tutorial cara setting plugin Woongkir+RajaOngkir di WooCommerce.


Tinggalkan Balasan